Client
ERA (European Union Agency for Railways)

About the client
ERA is the agency of the European Union that sets mandatory requirements for European railways and manufacturers in the form of Technical Specifications for Interoperability, which apply to the Trans-European Rail system.

Deliverable
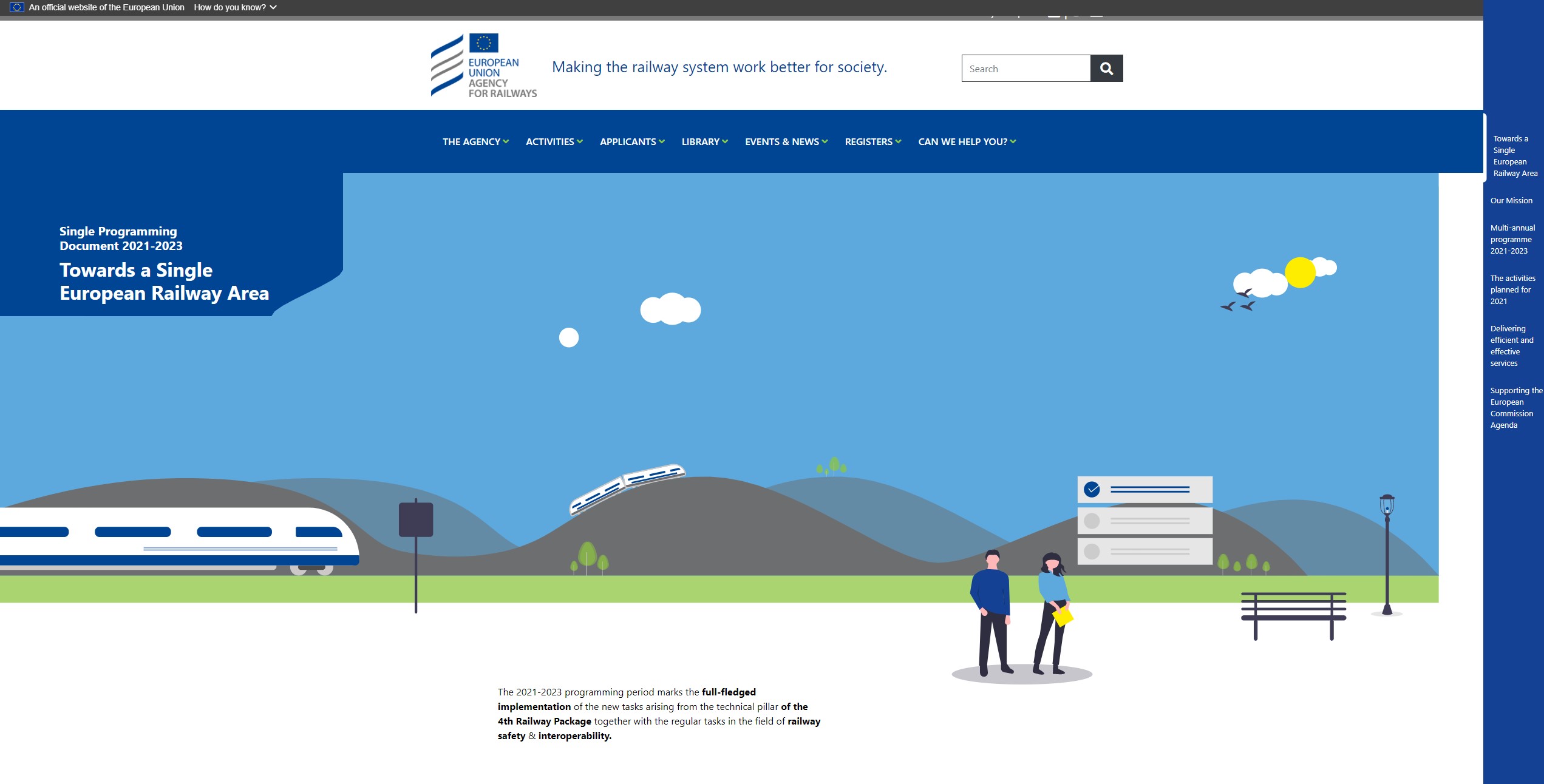
One-page scrollable storytelling product based on the latest Single Programming Document published by ERA.
About the deliverable
The general objective was the planning, design, and delivery of a one-page scrollable infographic, communicating the Agency’s work programme that was approved by the Agency’s Management Board and published on its website.
The general objective was to increase the Agency’s presence in Europe, by informing the EU citizens and the stakeholders about the Agency’s mission, objectives, and activities in a simple, direct, and transparent way.
Based on the Single Programming Document published by ERA, Hypertech conducted a UX analysis to identify the target audience and create the key messages. Information architecture was built based on a storytelling narrative. The story was based on ERA’s mission and how this would be accomplished by completing the approved activities. Each activity was described concerning all of its objectives, the required budget, and resources. To reach the purpose of the key message the data visualisations were:
Following a User-Centered Design approach, a prototype was created to depict the structure and all elements that would be included in the final storytelling product. After a set of testing and iterations, the visual design was formed with illustrations, and colours were added. Taking into account accessibility guidelines, the colour scheme was consistent with the agency’s brand identity and the colours used on its website, where the infographic would be hosted.
Considering the data shared by ERA and the way this information would be explained most optimally visually, suitable charts and graphs were picked. After a couple of iterations and feedback incorporations, the final visual was completed in a static version. Then, interactions and animations were added to support the storytelling and bring a playful touch to the final product.
In regards to technologies, the website was based on Drupal 7, and thus the infographic needed to be compliant with all relevant restrictions and, simultaneously, utilise Drupal’s capabilities. The website’s front-end was built upon Bootstrap, a popular CSS framework, which provides a specific responsive layout. Hypertech obliged the rules of this grid and provided the end product in alignment with the environment in which it would be injected.
Link
https://www.era.europa.eu/work-programme-2022_enRelated projects
Wish to see your
project come to life?
Just contact us. We’d love to discuss your needs, struggles, and goals, and come up with solutions that will make an impact on you and your target audience.